Web開発について勉強していると遭遇する「Bootstrap」という言葉。BootstrapとはWeb開発に使える便利なフレームワークなのですが、きちんと理解できていない方もいるのではないでしょうか。
この記事ではWeb開発を勉強中の方やWebエンジニアとして活動中の方に向けて、Bootstrapの特徴や活用方法、種類、注意点などを解説します。
Bootstrapを上手く活用すれば、Web開発の生産性や品質を高めることができるので、ぜひ参考にしてみてください。
エージェントサービス「エンジニアファクトリー」では、ITフリーランスエンジニアの案件・求人の紹介を行っています。紹介する案件の平均年商は810万円(※2023年4月 首都圏近郊のITエンジニア対象)となっており、スキルや言語によって高条件の案件と出会うことができます。
氏名やメールアドレス・使用できる言語を入力するだけで、簡単60秒ですぐにサポートを開始できます。案件にお困りのITフリーランスの方やより高条件の案件と巡り合いたいと考えている方は、ぜひご登録ください。
- Bootstrapとは
- Bootstrapの特徴
- Bootstrapの活用方法
- Bootstrapの活用メリット
- Bootstrapの種類
- Bootstrapを活用する際の注意点
- Bootstrapのインストール方法
- Bootstrapの需要と将来性
- Bootstrapの求人ならエンジニアファクトリー
- まとめ
Bootstrapとは
BootstrapとはWeb開発のためのオープンソースのフレームワークです。Web開発を速く簡単にすることを目的にTwitter社によって開発され、その豊富な機能と自由度の高さから、多くのWebデザイナーやエンジニアに利用されています。
Bootstrapには、豊富なデザインのテンプレートや様々なデバイスサイズに対応した自動調整機能、便利なコンポーネントなど、見た目の統一性を保ちながら効率的にWebページを開発できる機能が備わっています。
このようにBootstrapはWeb開発を効率化し、品質の高いデザインを確保するための重要なツールです。
Bootstrapの特徴
Bootstrapの主な特徴は以下の3つです。
- 豊富なテンプレート
- グリッドシステム
- レスポンシブWEBデザイン
それぞれ詳しく解説していきます。
豊富なテンプレート
Bootstrapの魅力の1つは、豊富なテンプレートです。Bootstrapにはナビゲーションバーやカード、フォームなど、様々なWebデザインのテンプレートが準備されています。これにより、開発の初期段階で工数を大幅に削減することが可能になります。
事前にデザインされたテンプレートを活用すれば、自分でゼロからデザインを作成する必要がなく、効率的にWebサイトを構築することが可能です。そのため、Bootstrapのテンプレートにより、初心者やデザインの知識がない方でも、デザイン性に優れたWebサイトを簡単に構築できるようになります。
グリッドシステム
Bootstrapにはグリッドシステムという、Webページのレイアウト作成を容易にする機能が備わっています。それを可能にするのは、グリッドと呼ばれるページを縦に12分割した枠です。
このグリッドはガイドラインのような役割を果たし、12分割されたグリッドのどこにコンテンツを配置するかを自由に選択できるため、ページのレイアウトを容易に調整できます。
これにより、手軽に統一感のある見やすいデザインのWebページを作成することが可能となります。
レスポンシブWEBデザイン
Bootstrapの特長として重要なのが、全デバイス対応のレスポンシブWEBデザインです。レスポンシブWebデザインとはPCやスマホなど、どんなサイズの画面でも見やすく表示させることです。
Bootstrapが提供する「グリッドシステム」により、自動的にレイアウトが調整され、スマホから大型ディスプレイまで最適な表示を可能にします。
現代では、Webサイトはスマホやタブレットでも使用できることが必須なため、レスポンシブWebデザインを実現させる機能は非常に重要です。
Bootstrapの活用方法
BootstrapはWeb開発で活用されるツールです。ここでは具体的な活用シーンを2つ紹介するので、参考にしてみてください。
- Webサイト制作
- Webアプリケーション開発
Webサイト制作
BootstrapはWebサイトの制作において非常に有効です。その理由は主に2つあります。
1つ目は、Bootstrapが多種多様なテンプレートによって、手間のかかるコーディングを省力化できることです。例えば「カルーセル」機能を利用すれば、画像のスライドショーを簡単に実装できます。また「カード」を活用すれば、画像やテキスト、リンクなどを一つのコンテナにまとめて表示することが可能です。
2つ目は、レスポンシブWebデザインが容易に構築できることです。Bootstrapを使えば、PCからスマホまで、様々なデバイスに対応したサイトを迅速に開発できます。
Webアプリケーション開発
Webアプリケーション開発では、Bootstrapの統一感のあるフレームワークと多彩なコンポーネントが、開発時間の短縮と品質の維持を可能にします。
コンポーネントには、通知やアラート表示に便利な「モーダル」や、直感的なナビゲーションを作成できる「ナビゲーションバー」などがあり、これらを使うことでコーディングの手間を削減し、品質の高いアプリケーションを効率良く開発できます。
BootstrapはWebアプリケーション開発の生産性を高め、高品質な成果物を作成する手助けを行うツールです。
Bootstrapの活用メリット
Bootstrapには様々な活用メリットがあります。ここでは主な活用メリットを3つご紹介します。
- 開発工数を削減できる
- 簡単にデザインができる
- 保守性が高まる
開発工数を削減できる
Bootstrapに用意されているテンプレートやコンポーネントの利用により、Web開発の工数を大幅に削減することが可能です。
ナビゲーションバーやモーダル、アラート、ボタンなど、日常的に使われるWebページの要素が広くカバーされており、これらを使うことで新たにコードを書く必要が少なくなります。例えば、Bootstrapのモーダルウィンドウ(元の画面上に別の小画面を表示する機能)を利用すれば、CSSとJavaScriptでゼロからモーダルを作る時間が省けます。
このようにBootstrapはWeb開発を効率化し、工数を削減する強力なツールです。
簡単にデザインができる
Bootstrapの多彩なテンプレートや豊富なテーマを利用すれば、初心者でも簡単にきれいなデザインを実現できます。
たとえば、Bootstrapのカードコンポーネントを使用すれば、デザインの知識が少ないエンジニアでも、商品や記事の一覧ページを簡単に美しく整列できます。さらにBootstrapのテーマを利用すれば、一貫性のある色合いとフォントをページ全体に適用でき、統一感のあるデザインを作成可能です。
このようにBootstrapには、初心者でも簡単に見栄えの良いWebサイトをデザインできる機能が備わっています。
保守性が高まる
Bootstrapを使用することで、WebサイトやWebアプリケーションの保守性が大幅に向上します。その理由は、Bootstrapのテンプレートやコンポーネントが、コードの整合性と保守性を確保するためです。
プログラミングの世界では「属人化」による問題がよく起こります。コーディングのルールを定めずに各々が自由にコードを書いてしまうと、作成した本人にしか理解できない難解なコードが生まれます。そのため、後から他の人がメンテナンスしようとしても、コードが解読できず、保守性が大きく下がってしまうのです。
Bootstrapのテンプレートやコンポーネントを利用することで、サイトの構成や内部のコードに統一性が生まれます。そのため、誰が見ても理解しやすいコードになり、保守性を大きく向上させることができます。
Bootstrapの種類
Bootstrapの種類は以下の4つがあります。それぞれ特徴が異なるので、違いを理解して使い分けができるようにしましょう。
- Twitter Bootstrap
- Angular directive for Bootstrap
- BootstrapWP
- Bootstrap Themes
Twitter Bootstrap
Bootstrapの中で、最も初期から存在し広く使用されているのがTwitter Bootstrapです。
Twitter社のエンジニアが日々遭遇していた、デザインの一貫性や開発スピードの問題を解決するために開発されました。
Twitter Bootstrapは2012年にオープンソース化され、それ以降は様々なBootstrapの派生が開発されています。
Angular directive for Bootstrap
Angular directive for Bootstrapは、AngularJSというGoogleが開発したJavaScriptフレームとBootstrapを融合したツールです。
このAngularJSの高度なアプリケーションロジックとBootstrapの豊富なUIを組み合わせることで、効率的に高品質なWebアプリケーションを制作できます。大規模なWebアプリケーションやSPA(シングルページアプリケーション)などの開発で多く活用されているフレームワークです。
BootstrapWP
BootstrapWPは、WordPress開発者がBootstrapを活用しやすくするためのツールです。
BootstrapWPを使用することで、Bootstrapのグリッドシステムやコンポーネントを、WordPressテーマの作成に組み込むことができます。
Bootstrapの機能をフルに活用して、WordPressサイトを効率良く作りたい開発者にとって、BootstrapWPは非常に便利なツールです。
Bootstrap Themes
Bootstrap Themesは、プロのデザイナーが作成した豊富なテーマを提供するプラットフォームです。
例えば、ブログやコーポレートサイト、ECサイトなどのWebサイトを作成する際に、Bootstrap Themesから適したテーマを選ぶことで、時間をかけずにプロのような見た目のデザインを作成できます。
そのためBootstrap Themesは、デザインの経験が少ない初心者にも非常におすすめです。
Bootstrapを活用する際の注意点
開発効率や品質を高めるBootstrapですが、活用する際の注意点もあります。ここでは特に注意すべき点を2つ紹介するので、参考にしてください。
- 他のサイトと似通ったデザインになりやすい
- 複雑なデザインには向いていない
他のサイトと似通ったデザインになりやすい
Bootstrapを使用する際に注意が必要なのが、他の多くのサイトと似通ったデザインになりやすいという点です。Bootstrapが提供するテンプレートやコンポーネントは世界中の多くのWebサイトで利用されているため、Bootstrapを採用したWebサイトは似たようなデザインになってしまいます。
そのためBootstrapを活用する際には、テンプレートやコンポーネントを活用しつつも、他のWebサイトと似通ったデザインにならないよう、独自のカスタマイズを加えることが重要です。
複雑なデザインには向いていない
Bootstrapはその手軽さから非常に便利なフレームワークですが、複雑なデザインに向いていない点を理解しておく必要があります。
Bootstrapは一般的なWebサイト制作に最適化されたフレームワークです。そのため、独特なレイアウトや特殊な動作を必要とする複雑なデザインになると、Bootstrapだけでは対応できない場合があります。
Bootstrapを活用する際には、デザインの複雑さや求められるカスタマイズの度合いを考慮することが重要です。より複雑なデザインには、Bootstrap以外の技術を併用したり、Bootstrapのカスタマイズを行ったりする必要があります。
Bootstrapのインストール方法
Bootstrapのインストール方法には以下の2つがあります。
- インターネット経由でファイルを読み込む方法
- ローカル環境にインストールする方法
それぞれ解説していきます。
インターネット経由でファイルを読み込む方法
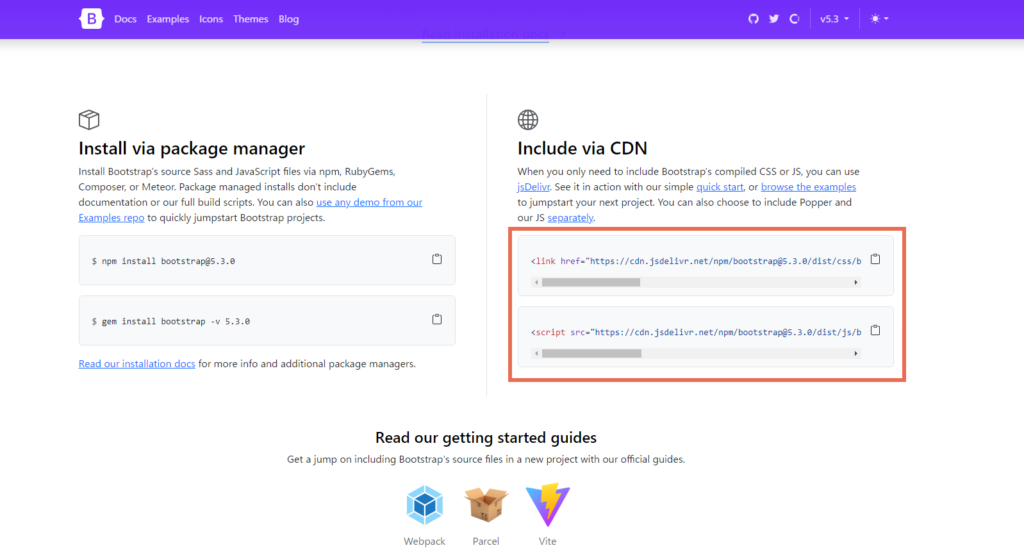
CDN(Content Delivery Network)を利用することで、PCにインストールせずにBootstrapを利用できます。
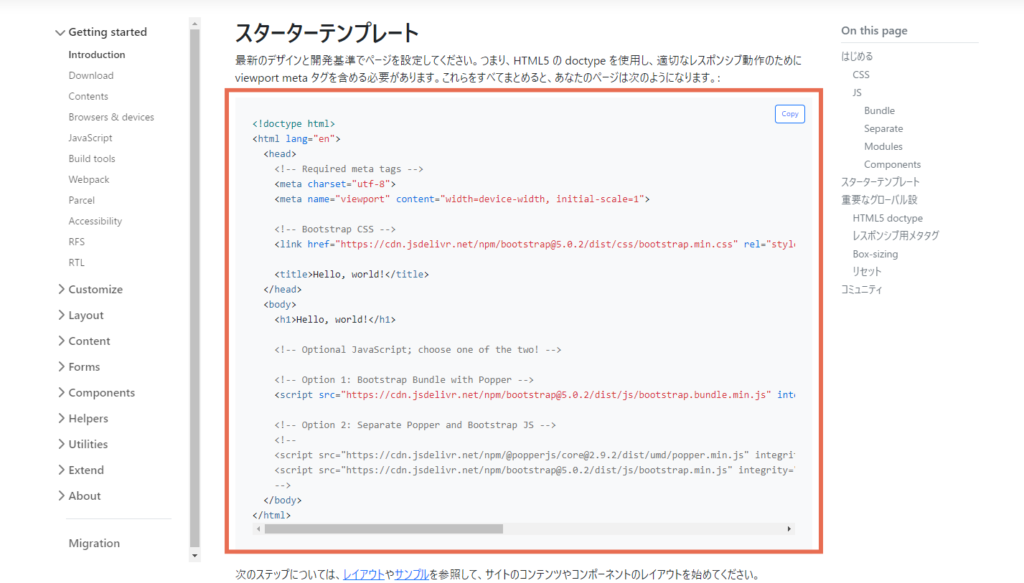
具体的な方法は、Bootstrap 公式ダウンロードページに記載してあるCSSとJavaScriptのURLをHTMLファイルに貼りつけるだけです。

CSSは<head>タグ内の最後に、JavaScriptは<body>タグ内の最後にそれぞれ貼りつけてください。
ローカル環境にインストールする方法
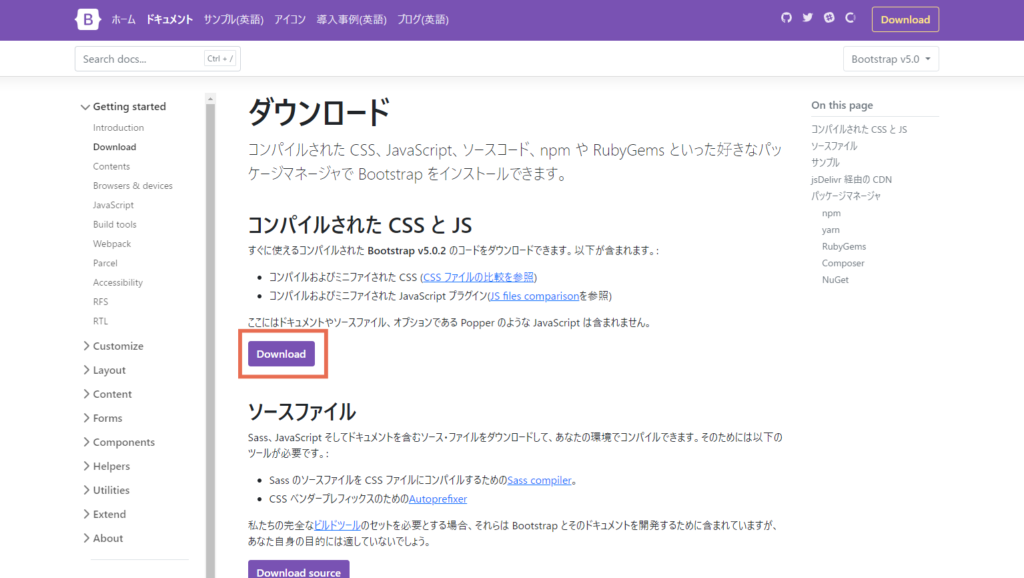
Bootstrapダウンロードページから「Download」ボタンをクリックしてファイルをダウンロードしてください。

ダウンロードが完了したら、ZIPファイルを解凍してからHTMLファイルを作成しましょう。
そして、Bootstrap IntroductionページからテンプレートをコピーしてHTMLに貼り付けてください。

以上で設定は完了です。
Bootstrapの需要と将来性
Bootstrapの需要は今後も続くことが予想されます。Web開発の世界では、高品質なサイトを迅速に構築することが求められており、Bootstrapはそのニーズを満たすためのサポートができるツールです。
ただし、全てのWebエンジニアがBootstrapを習得する必要がある訳ではない点は注意が必要です。なぜならデザイナーがいる現場では、プログラマーはデザイナーの作成したデザインをコーディングするケースが多いからです。
一方で、とにかく開発スピードが求められる場合や、オリジナリティが不要なデザインの場合、デザイナーがいない場合などは、Bootstrapが積極的に活用されるでしょう。
Bootstrapの求人ならエンジニアファクトリー

WebエンジニアとしてBootstrapを活用したい方は、ITフリーランス案件を3,000件以上抱えるフリーランスエンジニア専門のエージェントであるエンジニアファクトリーで求人をチェックしてみてください。
IT業種に精通したコンサルタントに相談でき、自分の希望にマッチした案件を紹介してもらえます。公開求人案件を「プログラミング言語」や「フレームワーク」ごとに検索することができるので、自分のスキルにあった案件をチェックし、気になるものがあれば登録してみてください。
また、スキルや経験がない方でも希望条件に沿って最適な案件をご紹介しますので、お気軽にご相談ください。
以下から求人を探してみてください。
まとめ

本記事では、Web開発フレームワークのBootstrapについて、特徴や種類、活用方法、メリット、注意点などを詳しく解説しました。
Bootstrapは多くのテンプレートやコンポーネントを提供し、レスポンシブWebデザインの実現や開発工数の削減、保守性の向上など多大なメリットをもたらすツールです。しかし、複雑なデザインには向かない、他のサイトとデザインが似る可能性があるなどのデメリットも押さえておく必要があります。
このようなBootstrapの特徴を理解し、最適なシーンで活用できるようになれば、Webエンジニアとしての活躍の幅も広がるでしょう。