デザインの世界は常に進化しています。新しいツールやアイデア、トレンドが次々と登場する中で、優れたデザインを生み出すためのインスピレーションやスキルアップに役立つサイトも進化を続けています。
そこで今回は、アイムファクトリーの現役デザイナーが厳選した「デザインに役立つおすすめサイト」を10個ご紹介。
学びたい、刺激を受けたい、効率よく制作したい――そんなあなたのデザインライフを後押しするサイトばかりです。ぜひチェックして、2025年の新しいデザインの扉を開きましょう!

エンジニアファクトリーでは、フリーランスエンジニアの案件・求人をご紹介。掲載中の案件は10,000件以上。紹介する案件の平均年商は810万円(※2023年4月 首都圏近郊のITエンジニア対象)で、ご経験・志向に合った案件と出会えます。
簡単なプロフィール入力ですぐにサポートを開始。案件にお困りのITフリーランスの方やより高条件の案件と巡り合いたいと考えている方は、ぜひご登録ください。
登場人物

編集者・わたぬき
アイムファクトリーで社内SE転職ナビやエンジニアファクトリーのコンテンツ企画・編集を担当。企業やエンジニアのインタビューが得意で、人の話を深掘りしながら魅力を引き出すことに情熱を注ぐ。猫とお笑いが好きで、日常の楽しみをエネルギーに変えながら、日々魅力ある記事づくりに取り組んでいる。X:https://x.com/9cy4diVqEi31834

デザイナー・I
アイムファクトリーでUI/UXデザインやフロントエンド業務を担当。デザインディレクションからコーディングまで幅広いスキルを活かし、様々なプロジェクトを経験。デザイナー業務は10年選手。「デザインは見た目を整えるだけでなく、伝えること」をモットーに、課題解決を軸にしたデザインを実践する。
デザインの参考となるサイト4選
デザインの参考を探しているのは、デザイナーだけではありませんよね。むしろ、エンジニアやディレクターなど、プロジェクトに関わるさまざまな人が、デザインのイメージや意図を理解し共有するために役立つリソースを求めているでしょう。
ここでは、デザインの具体例やパーツ単位のアイデアを探すのに便利なサイトを厳選してご紹介します。これらのサイトを活用することで、チーム内の認識を合わせたり、プロジェクトをスムーズに進める助けになります!
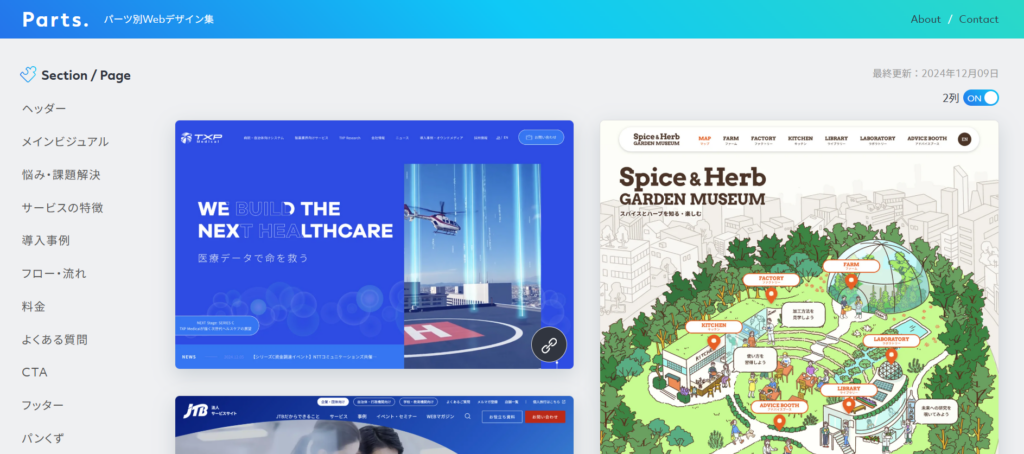
Parts. – パーツ別Webデザイン集
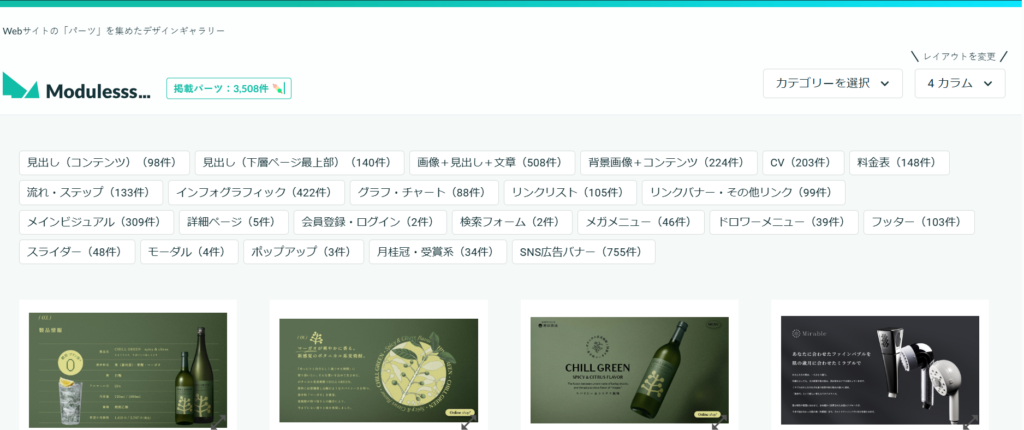
Modulesss…
 編集者・わたぬき
編集者・わたぬき「このサイトみたいな機能が欲しい!」と伝えたいときに限って、ちょうどサイトが見つからない、みたいなことよくありますわ…



イメージがふわふわしてると認識を合わせづらいので、こういったサイトを使って共通認識を持てるといいですね!
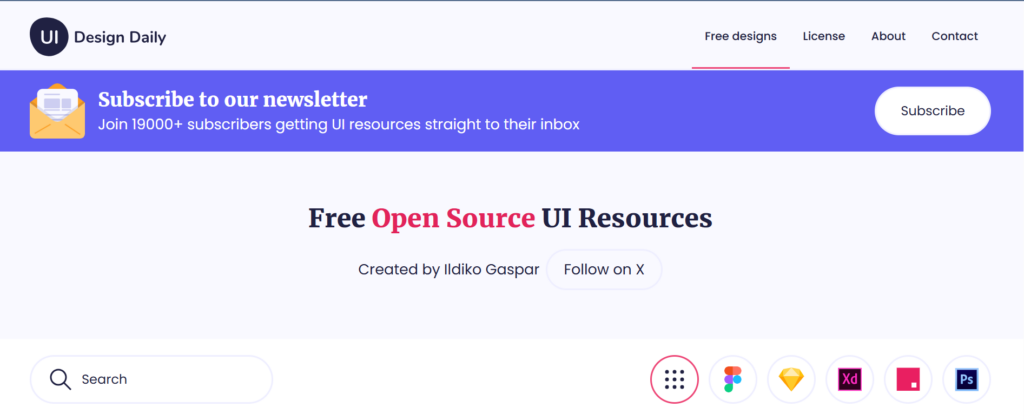
UI Design Daily



UIのアイデアを得られるサイトです。デザインアイデアに加えて、リソースファイルもダウンロードすることができるので、実装方法やコンポーネントの設計なども学ぶことができます。



「何がどう作られているのか」がわかるとアイデアの幅も広がりますね!サイト制作の上辺だけなぞっているところがあるので、構造化を学ばないとと思います。



今は一覧化等も自動でできることが増えているので、より効率的に学べる時代になっていますよ。
Muzli – Design inspiration hub



IT関連のキュレーションメディア。webに限らずデザイン系の記事が多いので、chromeのエクステンションなどを利用して、毎日目に入るようにしてます。



見てるだけでおしゃれな気分になってきます!スタバで見たいサイトですね。



気持ちはわかります。ドヤりたいときにいいですね(笑)
ほぼ毎日使える!便利なサイト3選
ここからは、日々の作業やアイデア収集を効率化してくれる便利なツールやサイトをいくつかご紹介します。デザインやエンジニアリング、さらには編集作業まで、幅広いシーンで活用できるものばかりです。日常的に使うことで、作業の手間を減らし、アイデアをストックしやすくする工夫が詰まっています。
difff《デュフフ》



毎日使ってます。更新作業の時などに原稿と比較するのにとても便利です。他にも似たようなサービスは沢山ありますが、いい感じの粒度でチェックしてくれるので、webの仕事を始めたときから利用してます。



difffは編集業務でもよく使いますよ。エンジニアさんもGitHubでの差分チェックとは別に、こういう軽い作業向けのツールってあると便利ですよね。



厳密すぎないのが使いやすくて、文章の表示結果確認や軽いテキスト差分チェックに使ってます。こういう場面って意外と多いんですよね。
Raindrop.io — All-in-one bookmark manager



後で見たいページをとっておけるブックマークです。こういったブックマーク等は使ってますか?



使ってないですね。スマホでは、後で見たいやつはタブを開きっぱなしにしてるので、タブの数がやばいことに…



それは負担がかかっちゃいますね(笑)でも、開いておくと「見なくちゃ」って気持ちにはなるから正解なのかもしれない。
Adobe Express



PhotoshopやIllustratorもありますが、立ち上げるのに時間がかかったりするので、ちょっとした作業で使うことが多いです。



最近だとCanvaも人気ですね。どちらも手軽さが強みだけど、AdobeユーザーならExpressは馴染みやすそう!



そうなんです。Adobe製品との連携もスムーズなので、既存のプロジェクトをベースに軽作業をするにはいいんですよね。重い編集はPhotoshopやIllustrator、軽い編集はExpress、と使い分けてます!
デザイナーが選ぶ!役に立つ・参考になる書籍3冊
ネットで手軽に情報が得られる時代ですが、書籍には体系的な知識や深掘りされた視点が詰まっています。実例を交えたわかりやすい解説や、実務に直結する考え方の整理など、本だからこそ得られる学びが豊富です。
今回は、デザインの基礎を見直したい人や、日々のプロジェクトに新たなアイデアを取り入れたい人にぴったりな3冊を厳選しました。実務に活かせるヒントがきっと見つかります。
引用:Amazon



デザインって、単に「キレイに見せる」だけのものじゃないんですよね。本当は「何を伝えるか」が一番大事。そういう視点で、この本は基本を見直すのにすごく役立ちます。



確かに、「伝える」って意外と難しいですよね。コードもただ動けばいいだけじゃなくて、意図が伝わるかどうかが大事ですよね。



そうなんです。例えば、なぜその設計を選んだのかとか、将来の拡張性を考えてどう設計したのかっていう背景が伝わるかどうかがポイントですよね。それが共有できると、デザインもコードも本当に強いものになるんです。
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉
引用:Amazon



タイトルと表紙がとっつきやすい!これは、読めそうです(笑)



読みやすさは大事ですよね。この本は、近接・整列・強弱・反復の四原則を含めて、デザインの基礎をわかりやすく解説してるんです。実例も多くて、読むだけで「あ、こうすればいいのか!」って納得できますよ。初心者だけじゃなく、デザインの経験者が振り返るのにも役立つ内容です。
IA100 ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計
引用:Amazon
情報アーキテクチャ(IA: Information Architecture)を基礎から体系的に学べる一冊です。UI・UXに携わる人にとって、基礎的な設計方法がわかりやすく解説されており、実務に直結する内容が豊富。初めて情報アーキテクチャに触れる人にもおすすめです。



「情報アーキテクチャ」って…何ですか?



簡単に言うと、情報を整理して「どこに何があるか」を分かりやすくすることですね。例えば、Webサイトのナビゲーションとか、カテゴリー分けとか。これがしっかりしてないと、いくら見た目が良くても、使う人が迷ってしまいます。



なるほど。骨組みというか、サイト全体の設計図みたいな感じですね。



そうそう、まさに設計図です。ただ整理するだけじゃなくて、使う人が「どんな順番で何を見たいか」を考えて設計するんです。この本は、その考え方を体系的に学べるので、UI・UXデザインには欠かせない内容なんです。
まとめ
この記事では、現役デザイナーが選んだ、デザインに役立つサイトや参考になる書籍を紹介しました。どれも実際のプロジェクトや日々の作業で役立つ内容が詰まっています。
デザインは「見た目」だけでなく、「どう伝えるか」が本質。この視点を深めるために、紹介したサイトやツールで最新のトレンドや具体例を取り入れ、書籍でデザインの基礎や情報設計を再確認することで、より効果的なアウトプットが期待できます。
プロジェクトに取り組む中で、「もっと伝わるデザインを作りたい」「効率的に進めたい」と感じたときに、ぜひ活用してみてください。伝わるデザインを目指すヒントがきっと見つかります!