JavaScriptのフレームワーク選びの際に、「どのフレームワークを選んだらいいのかわからない」「初心者でも扱えるフレームワークってどれ?」などさまざまな疑問があると思います。
この記事ではJavaScriptフレームワークの中でも特に人気のReact.jsについて解説していきます。

エンジニアファクトリーでは、フリーランスエンジニアの案件・求人をご紹介。掲載中の案件は10,000件以上。紹介する案件の平均年商は810万円(※2023年4月 首都圏近郊のITエンジニア対象)で、ご経験・志向に合った案件と出会えます。
簡単なプロフィール入力ですぐにサポートを開始。案件にお困りのITフリーランスの方やより高条件の案件と巡り合いたいと考えている方は、ぜひご登録ください。
そもそもJavaScriptとは?
React.jsについて解説する前に、まずはJavaScriptとは何かについて紹介します。
JavaScriptとは、Webサイト制作で欠かせない軽量なインタープリター型言語です。「動き」のあるページを作成するための言語で、画像のスライドショーやポップアップウィンドウの表示などの処理を行うことができます。
JavaScriptは1995年にアメリカのネットスケープコミュニケーションズ社によって開発されました。当時は動きのないWebサイトが主流でしたが、JavaScriptが生まれたことで動的なWebサイトの開発が可能になりました。
今となってはWebサイト制作以外にも、Webアプリケーション開発やスマホアプリ開発、人工知能開発などにも用いられるほど活用領域が広くなっています。そのためJavaScriptプログラマの需要は衰えることを知らず、非常に汎用性の高い言語となっています。
React.js(リアクトジェイエス)とは
React.js(リアクトジェイエス)とは、Meta社(旧Facebook社)が開発したJavaScriptライブラリのひとつです。React.jsはReactと略されて呼ばれることが多く、WebサイトやアプリのUI構築に特化したライブラリです。
コーディングコストが少なく開発規模が肥大化しても管理しやすいことから、現在ではFacebookをはじめとしInstagram、Slack、Yahoo!といった世界的なWebサイトやアプリでReact.jsが採用されています。
React.jsが注目される背景
React.jsが注目される背景として、学習コストが低いこと・SPAが普及していることの2点が挙げられます。
React.jsは学習コストがそれほど高くなく、JavaScriptのライブラリの一種なので、JavaScriptの経験者であればすぐにマスターすることが可能です。
また、SPAとはSingle Page Applicationの略で、1つのWebページだけでアプリケーションを構成・表示する仕組みのことです。複数のWebページを構築する場合と比べて高速に処理されることが特徴的です。
JavaScriptでSPAを開発しようとすると、単一のページに複数の機能を実装しなければならないため、コードが複雑化し、ページの読み込み速度が遅くなってしまうことがデメリットでした。しかし、React.jsであればページ内のそれぞれの機能をコンポーネント化することで、コードが複雑にならずに、クオリティの高いUIを効率的に開発できます。
React.jsが注目される背景はこのような理由からきています。
React.jsの特徴
React.jsではオープンソースとして公開されており、Meta社による定期的なアップデートもされています。そんなReact.jsの特徴について、オフィシャルサイトでは下記の3点が挙げられています。
- 宣言的(View)
- コンポーネントベース
- 一度学習すれば、どこでも使える
それぞれの特徴について解説していきます。
1.宣言的(View)
宣言的とは、「このように表示される」と宣言(定義)する方法のことです。React.jsでは、アプリの内部状態に応じて、表示内容の指示を宣言することができます。このように、UI部分のロジックを読み解くことなく、直感的に画面に表示されるUIのイメージを持てることが特徴です。
また、第三者がコードを見ても中身がわかりやすいため、見通しが立ちやすい設計になり、デバッグ対策も容易になります。
2.コンポーネントベース
コンポーネントとは、プログラムを機能ごとに分解した部品のことです。また、コンポーネントのロジックはJavaScriptそのもので書くことができます。
React.jsではそのコンポーネントを作成し、必要に応じて組み合わせることによりインターフェースを構築していきます。
コンポーネントベースであれば、後から変更したいときでも対象のコンポーネントのみ更新することができます。つまりReact.jsはカスタマイズのしやすさが特徴的と言えます。
3.一度学習すれば、どこでも使える
React.jsには一度学習すれば、どこでも使えるというメリットがあります。React.jsでは新しい機能を追加する場合でも、既存のソースコードを書き換える必要がありません。
また、React.jsを学ぶことでWebサイトやアプリ開発だけでなく、スマホアプリ開発に使われる「React Native」というフレームワークも使えるようになります。
React.jsの利用メリット
React.jsを利用するメリットは以下の4点が挙げられます。
・Webページの表示速度が速くなる
・大規模な開発が可能になる
・導入コストがかからない
・最先端のユーザーインターフェースを作れる
ここからはそれぞれのメリットについて解説していきます。
Webページの表示速度が速くなる
React.jsには仮想DOM(Virtual Document Object Model)というレンダリング機能が採用されています。React.jsはページを更新するときに、ページ全体をレンダリングする必要がなく、必要な部分のみを更新する仕組みとなっています。そのため、Webページの表示速度が速くなることがメリットとして挙げられます。
大規模な開発が可能になる
ページ量の多い大規模な開発では、あるページの一部分を変更した場合に他のページにも影響を及ぼしてしまい、変更を加える度に全体的なテストを行う必要が出てきます。
一方React.jsはコンポーネントごとに分解されているため、効率的に修正を加えることができます。このようなカスタマイズのしやすさから、React.jsは大規模な開発が可能となっています。
導入コストがかからない
React.jsは、Meta社が開発し、オープンソースとして公開されているJavaScriptライブラリです。そのためコストをかけることなく、手軽に導入できる点がメリットの一つです。
また、Meta社による定期的なアップデートがあるため、セキュリティ面での信頼も高くなっています。
最先端のユーザーインターフェースを作れる
React.jsは、最先端のユーザーインターフェースを構築できるというメリットがあります。React.jsは世界中で多くのユーザーが活用しており、中でもライブラリにある各コンポーネントは洗練されたデザインとなっています。そのため、デザイン初心者の方でも、React.jsを使えば最先端のユーザーインターフェースを作ることができます。
React.jsの導入方法
ここからはReact.jsのインストール方法について解説します。手順は以下の通りです。
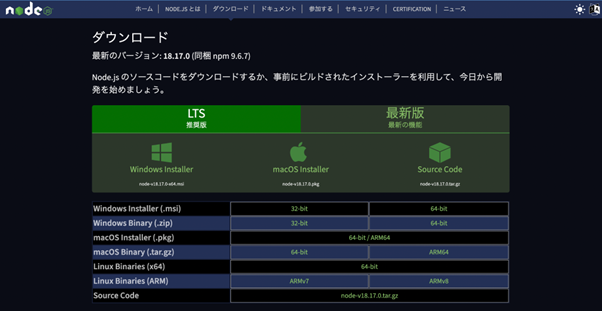
- Node.js のインストール
- Create React App のインストール
React.jsを導入するにはNode.jsというツールを利用するのが便利です。Node.jsとはサーバーサイドでJavaScriptを使うためのプラットフォームですが、現在ではgulpやWebpackなどフロントエンド開発を効率よく開発するツールとしても使われるようになっています。

手順2では、Create React Appのインストールを行います。Create React Appでは詳細な設定を行わなくても簡単にReact.jsを導入することができます。以下3つのコマンドをターミナルに入力するだけでReactの環境が整います。
npx create-react-app my-app
cd my-app
npm start
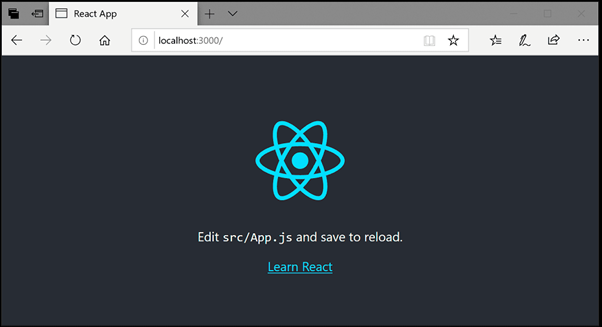
下記のような画面が立ち上がれば成功です。

React.jsとAngularJSの違い
ここまではReact.jsの特徴やメリット、導入方法について解説してきましたが、ここからはJavaScriptの環境で使用でき、React.jsと比較されやすいAngularJSとの違いについて紹介します。
・AngularJSの方が学習コストが高い
・AngularJSの方が描画速度が遅い
AngularJSとは、JavaScriptのフロントエンドフレームワークです。AngularJSはTypeScript・JavaScript非同期処理などを理解する必要があるため、React.jsに比べるとAngularJSの方が「学習コストが高い」ことが大きな違いとして挙げられます。
また、AngularJSはファイルの容量が大きく、フルスタックなフレームワークのため、大規模な開発を行うとUIの描画速度が低下しやすいというデメリットもあります。そのため速度を重要視するアプリケーションの開発には不向きであることもReact.jsとの違いとして挙げられます。
React.jsを使用して開発をする方法
React.jsを使って開発をするには、以下の2つの方法が挙げられます。
・React.jsが得意な企業に外注する
・自社で環境を作り、ノウハウを蓄積する
React.jsを得意とする外部の企業に開発を委託することで、プロジェクトを素早く進めることが可能となります。外注であれば、自社での学習コストがかからないため、手軽にReact.jsを使用した開発が可能となります。
一方、自社内でReact.jsを使えるエンジニアを育成するための環境整備に取り組むことで、長期的な視点での開発力向上が見込めます。自社で環境を整えることでノウハウの蓄積もでき、開発の幅を広げることができます。
また、外注する場合は迅速な開発が可能ですが、開発の全体像を把握することが難しくなります。一方、自社で環境を整える場合は長期的な開発力向上が期待できますが、初期の学習コストや時間が必要になります。
プロジェクトの予算やスケジュールから最適な方法を選択するようにしてください。
React.jsの注意点

最後に、React.jsの注意点について以下の2点から解説します。
・アプリやWebページによってはパフォーマンスが落ちる
・環境の構築に手間がかかる
アプリやWebページによってはパフォーマンスが落ちる
React.jsの問題点として、メモリの消費量が多い点が挙げられます。React.jsで構築されたWebページやアプリは画面の処理速度が速くなっていますが、表示速度を上げるためにページの情報をメモリに保存しています。
そのため、メモリの消費量が多くても表示速度を上げる必要のあるWebサイトやアプリ開発にReact.jsは向いています。一方で、ページ更新の少ないWebサイトなどでは、メモリを大量消費してまで高速に表示させる必要はありません。
React.jsはGoogle Mapのような更新頻度が高く、素早く動くWebサイトやアプリの開発に向いています。
環境の構築に手間がかかる
Reactのような大規模なアプリケーション開発をするためには、様々なパッケージが必要であり、パッケージ同士で特定のバージョンで依存しあっています。React.jsの導入方法の手順1でインストールしたNode.jsは、そのパッケージのインストールと整合性の管理をするために必要になります。
また、それぞれのパッケージをインストールした後は、アップデートなどの対応をしなければならないなど、手間がかかってきます。
しかし、現在ではReactの環境構築をシンプルにするスターターキットなどもあるので、上手く活用して環境構築の手間を減らすことが可能となっています。
React.jsの求人ならエンジニアファクトリー

React.jsの案件を探されている方は、業界トップクラスの案件紹介数を誇るエンジニアファクトリーがおすすめです。希望する業界、単価、就業環境をエンジニアファクトリーのコンサルタントがフリーエンジニアの気持ちに寄り添いヒアリングをします。
実務経験が1年以上であれば、年齢不問で案件の紹介を受けることができます。
また、案件を探す際も、「インフラエンジニア」や「Webエンジニア」といった職種、「Python」や「Ruby」といったプログラミング言語から、自分の経験に合った案件に応募できますので、ぜひ登録してみてください。
まとめ
この記事ではReact.jsとは何か、どのような利用メリットがあるのか、また導入方法などについて解説してきました。
React.jsは世界的にも有名なInstagramやFacebook、Skypeなどでも使用されていて注目度は年々高くなっています。それに伴い、React.jsを扱えるエンジニアの需要も高くなっているので、幅広くJavaScriptを学びたい方はぜひ学習してみることをおすすめします。