Vue.jsはJavaScriptを使ったアプリケーション開発を効率化できるフレームワークで、その利便性から多くの人気を集めています。様々な企業が開発に使用しているため、フロントエンドエンジニアとして活躍したい方は、ぜひおさえておきたいフレームワークの1つです。
この記事では、Vue.jsの特徴や具体的な活用方法に加え、勉強方法やインストール手順など、今すぐ活用できる情報をご紹介します。ぜひ参考にしてください。

エージェントサービス「エンジニアファクトリー」では、ITフリーランスエンジニアの案件・求人の紹介を行っています。掲載中の案件は7,000件以上。紹介する案件の平均年商は810万円(※2023年4月 首都圏近郊のITエンジニア対象)となっており、スキルや言語によって高条件の案件と出会うことができます。
氏名やメールアドレス・使用できる言語を入力するだけで、簡単60秒ですぐにサポートを開始できます。案件にお困りのITフリーランスの方やより高条件の案件と巡り合いたいと考えている方は、ぜひご登録ください。
- Vue.jsとは
- Vue.jsの特徴
- Vue.jsを活用するメリット
- Vue.jsの活用方法
- Vue.jsを活用する際の注意点
- Vue.jsの勉強方法
- Vue.jsのインストール方法
- Vue.jsの需要と将来性
- Vue.jsの案件ならエンジニアファクトリー
- まとめ
Vue.jsとは
Vue.jsとは、高速なフロントエンド開発を実現するJavaScriptのフレームワークの1つです。同じJavaScriptのフレームワークであるReactやAngularと並び、多くの開発現場で活用されています。
創設者であるエバン・ユー氏は、Vue.jsを「プログレッシブフレームワーク」と称しました。これは「どのような規模、段階のアプリケーションにも対応できる」ことを意味し、実際にVue.jsは高い柔軟性と拡張性を備えています。
MVVMアーキテクチャを採用しているVue.jsは、データバインディングとUIのコンポーネントシステムを提供し、効率的な開発を可能とします。
Vue.jsの特徴
Vue.jsには開発を効率化し、プロダクトの機能を向上させる多くの特徴があります。ここでは、その中でも主な特徴を4つ紹介します。
- 高速な動作
- MVVMを採用
- 独立したコンポーネント
- データの変更を画面に自動反映
高速な動作
Vue.jsは仮想DOMを採用しているため、高速な画面のレンダリングが可能となります。
仮想DOMとは、DOMの軽量版のようなものです。JavaScriptやjQueryでは、画面描写の際にDOMを直接書き換えます。しかし仮想DOMを使えば、UIの変更をメモリ上で行えるため、描画の負荷を軽減可能です。Vue.jsはこの仮想DOMを使用するため、変更が必要な部分のみを効率的に更新でき、迅速な動作と優れたUXを実現します。
画面更新の遅いWebアプリはユーザーにストレスを与えるため、Vue.jsの高速な動作は現代のWeb開発において大きなメリットといえます。
MVVMを採用
Vue.jsの特徴の1つが、MVVMアーキテクチャを採用している点です。MVVMとは、以下の3つの要素から構成されます。
・Model(モデル): データの管理や挙動に関わる処理を行う
・View(ビュー)::画面表示やUIの処理を行う
・ViewModel(ビューモデル): ModelとViewの間でデータのやり取りを行う
MVVMを採用するメリットは、ビジネスロジックとUIを分離することで役割分担を明確にし、コードの可読性と保守性を高められることです。またビューモデルによって、データの双方向バインディングを可能にし、データの変更を自動的かつ即時にUIへ反映させます。
独立したコンポーネント
Vue.jsは、依存関係の少ない独立したコンポーネントを組み合わせて、アプリケーションを構築できます。コンポーネントとは、単独で動作するプログラムの部品のようなものです。小さな部品に分割することで、コードの整理や保守が容易になるメリットがあります。
また、既存のコンポーネントを再利用することで開発時間が短縮され、効率が大幅に向上します。
データの変更を画面に自動反映
Vue.jsの特徴の1つに双方向データバインディングがあります。これは、データとUIの間の自動的な同期を可能にするもので、データの変更がリアルタイムで画面に反映されます。
通常であれば、データの変更をリアルタイムに画面に反映するには、変更するたびにUIを手動更新するプログラムの実装が必要です。一方のVue.jsは、データの変更を追跡して必要な部分だけを効率的に更新します。これにより開発者の手間を減らし、アプリケーションの性能も向上させます。
Vue.jsを活用するメリット
Vue.jsは現場で高い採用率を誇るフレームワークです。ここではVue.jsを活用する具体的なメリットを3つ紹介します。
- 開発工数を削減できる
- 拡張性が高い
- 学習コストが低い
開発工数を削減できる
Vue.jsを活用する一番のメリットは、開発工数の大幅な削減です。
Vue.jsはDOM操作の自動化によって手作業を減らし、コーディングを高速化します。また、双方向データバインディングによりデータの同期を自動で行うため、画面やデータを手動で更新する手間も削減可能です。さらに、独立したコンポーネントを組み合わせてアプリケーションを構築することで再利用性が高まり、開発効率の向上が期待できます。
拡張性が高い
Vue.jsは機能を最小限に抑えたシンプルな設計のため、拡張性が非常に高く、必要に応じてライブラリを追加できます。
Vue.js自体が持っていない機能でも、適切なライブラリを導入することで機能の追加が可能です。そのため、プロジェクトの規模が拡大し、複雑な機能が必要になった場合でも対応できます。
このようにVue.jsは、シンプルさと拡張性を兼ね備えており、開発者のニーズに応じたカスタマイズが可能なフレームワークです。
学習コストが低い
Vue.jsは、ReactやAngularのような他のフレームワークと比較すると、設計がシンプルで覚えるべきことが少なく、学習コストが低い点もメリットです。
ReactやAngularを使いこなすには、ベースとなるJavaScript、TypeScriptなどの言語理解とコーディング経験が必要です。一方のVue.jsは、概念や構造がシンプルかつ直感的であり、HTMLに近い記述ができるため、初心者でもすぐに利用を開始できます。
Vue.jsの活用方法
ここでは、Vue.jpの具体的な活用方法を4つ紹介します。Vue.jpが得意なことを理解して、ぜひ実際の開発現場で活用してみてください。
- SPAの開発
- 対話型UIの作成
- アニメーション効果
- カーソルで線を引く
SPAの開発
SPA(シングルページアプリケーション)とは、ページ遷移をせずに対話型のUIを実現するWebアプリケーションです。高速に画面を更新できるため、UX(ユーザー体験)を高める効果が期待できます。
Vue.jsはUIをコンポーネントに分割し、それらを組み合わせて構築するため、大規模なSPAでも管理しやすく、効率的な開発が可能となります。
また、Vue Routerのようなライブラリを追加することで、SPAのページ間のルーティングを簡単に設定できる点も、Vue.jpがSPAの開発に向いている理由の1つです。
直感的なUIと即座のレスポンスが求められる現代のWebアプリケーション開発において、SPAは非常に重要な存在です。そのためSPAを効率的に開発できる点は、Vue.jsの大きなメリットといえます。
対話型UIの作成
Vue.jsは、リアルタイムにユーザーの入力を反映する、動的なUIの作成を得意としています。
例えば、チャットメッセージのようなユーザーからの入力があった際、Vue.jsはその入力を瞬時に捉え、関連するコンポーネントの状態を更新します。これにより、入力されたメッセージがリアルタイムにチャット画面に表示できます。
さらに、Vue.jsのコンポーネントは再利用可能なため、複数のチャットウィンドウを簡単に作成したり、他のページやアプリケーションで同じチャット機能を再利用したりすることも可能です。
アニメーション効果
Vue.jsは、視覚的に豊かなインターフェースを簡単に作成する機能を持っています。
例えば、図やグラフの情報を一目で理解してもらうには、アニメーションが効果的です。Vue.jsを使えば、図形の色の変化やバーの高さの動的な変更、円グラフのパーセンテージ変動など、視覚的に分かりやすいアニメーションを簡単に組み込めます。
これはVue.jsがDOMの変更を監視し、トランジションの始まりと終わりを制御するコンポーネントを提供しているからです。また、CSSやJavaScriptによるアニメーション定義もサポートしているため、複雑なアニメーション効果も実現可能です。
カーソルで線を引く
Vue.jsはインタラクティブなUIを容易に構築できるフレームワークです。線を引く動作もその一例で、マウスやタッチパッドを使って画面上を動かすと、それに対応して線を引くことができます。
その背景にあるのが、Vue.jsが提供する「リアクティブなデータバインディング」です。これはデータの変更を自動的にビューに反映する機能で、ユーザーのカーソル移動を即座に追跡し、その結果を画面上に描画できます。
Vue.jsを活用する際の注意点
Vue.jsは柔軟性や拡張性に優れたフレームワークですが、全ての面で万能という訳ではありません。以下の2つの注意点を理解して、上手に活用してください。
- 大規模開発には不向き
- ネイティブアプリ開発への適応が遅れている
大規模開発には不向き
Vue.jsはその柔軟性とシンプルさから多くのプロジェクトで利用されていますが、一方で大規模開発には不向きな面があります。
Vue.jsは双方向データバインディングにより、データの更新を即座にUIに反映できます。しかし、大規模アプリケーションでは多数のコンポーネントが複雑に絡み合うため、データの流れを把握することが困難です。そのためデバッグが難しく、不意のバグを生むリスクが大きくなります。
またVue.jsの自由度の高さは、コードの一貫性を阻害する可能性があります。大規模なチームで開発を進める際、各エンジニアのコーディングスタイルが異なると、全体としての品質を維持することが難しくなるでしょう。
ネイティブアプリ開発への適応が遅れている
Vue.jsはWebアプリケーション開発において優れたフレームワークですが、ネイティブアプリケーション(端末にインストールするタイプのアプリケーション)開発への適応は遅れています。
これはVue.jsが、元々Web開発者のコミュニティから発展したものであり、ネイティブアプリ開発向けのツールやライブラリが豊富ではないためです。Vue Nativeのような第三者によるソリューションも存在しますが、React NativeやFlutterのような他のフレームワークと比較すると、ドキュメントの質や開発者コミュニティの大きさで劣っているのが現状です。
Vue.jsの勉強方法
ここまでで解説したとおり、Vue.jsは学習しやすいフレームワークです。実際に勉強する方法は複数あるので、以下の4つから自分に合った方法を試してみてください。
- 公式サイトのドキュメントを読む
- 動画で学習する
- オンライン学習サイトを利用する
- アプリを作ってみる
公式サイトのドキュメントを読む
Vue.jsを学ぶなら、公式サイトのドキュメントが最初のステップです。公式サイトは日本語対応で、概要やチュートリアルなど網羅的に情報を提供しています。サンプルプログラムも掲載されており、読むだけでなく実戦にも活用可能です。
正確かつ最新の情報が掲載されているので、まずは公式ドキュメントに目を通すことをおすすめします。
動画で学習する
近年、動画コンテンツの増加により、視覚的に学習しながら自身のペースで進められる動画学習が主流になりつつあります。
YouTubeはその一例で、Vue.jsの基本から応用までをカバーしたチュートリアル動画が数多く公開されており、無料で学習が可能です。
他にも無料の学習サイトfreeCodeCampでは、全体的なフレームワークの使い方を学べる動画コースが提供されています。
オンライン学習サイトを利用する
Vue.jsは無料の動画で学ぶことも十分可能ですが、有料のオンライン学習サイトを利用すると、より効率的に学習できます。
例えばUdemyでは、プロのエンジニアや教育者が作成した質の高いコンテンツが提供されています。また学習の進捗を確認できるため、モチベーションを維持しやすいも特徴です。他にも、コースを完了すると証明書が発行され、自己PRの一助になるメリットもあります。
アプリを作ってみる
Vue.jsに限らず、文章や動画による学習だけでは、プログラミング言語や開発フレームワークを完全に理解することはできません。そのため、ある程度学習が進んだら、実際に簡単なアプリを作ってみることをおすすめします。
コーディングを行うには、抽象的な理論や概念を具体化しないといけません。そのため、実際に自分の手でコードを書くことで理解が深まり、知識だけでは掴めない実践的な技術や経験を獲得できます。
Vue.jsのインストール方法
ここではVue.jsの具体的なインストール方法を紹介します。Vue.jsのインストールは非常に簡単で、10分もあれば完了できます。さっそく試してみてください。
Node.jsをインストールする
Vue.jsのインストールにはまずNode.jsが必要です。以下に具体的な手順をご紹介します。
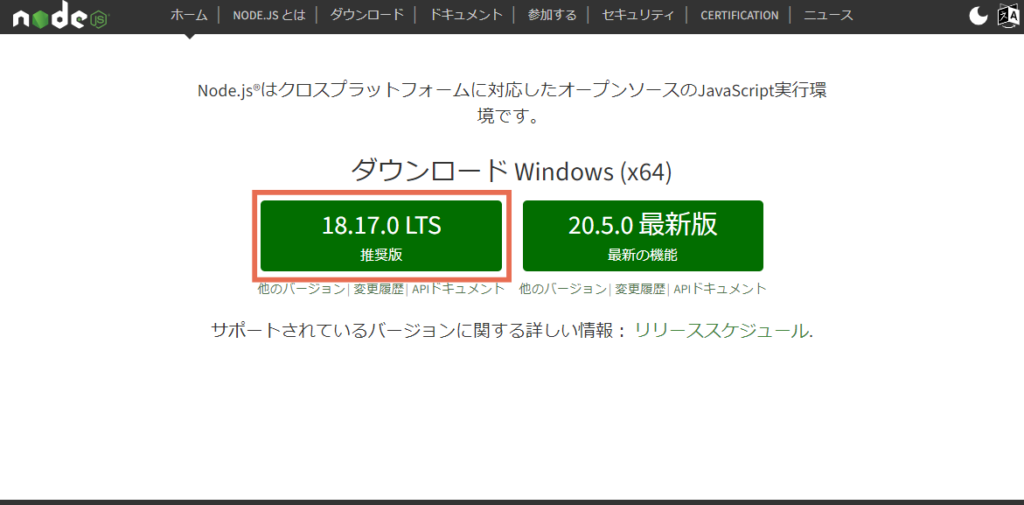
Node.jsの公式ホームページにアクセスします。
LTS(推奨版)をクリックしてダウンロードしてください。LTSとは、長期サポート版のことで、安定性と互換性が保証されています。

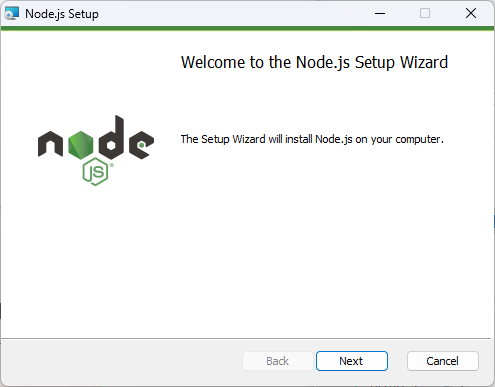
ダウンロードされたインストーラーを開き、指示に従ってインストールを進めます。基本的には「Next」をクリックして進めればOKです。

インストールが成功したか確認するために、コマンドプロンプトで以下のコマンドを入力します。バージョン情報が表示されれば成功です。
node -v

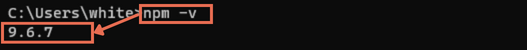
同様にnpmのバージョンも以下のコマンドで確認してください。
npm -v
Vue.jsをインストールする
Vue.jsのインストールには、Vue CLIを利用します。まずはコマンドプロンプトで以下のコマンドを実行し、最新のVue CLIをインストールしてください。
npm install -g @vue/cli

インストールが完了したら、以下のコマンドを入力します。バージョン情報が表示されれば成功です。
vue –version

以上で、Vue.jsのインストールは完了です。
動作を確認する
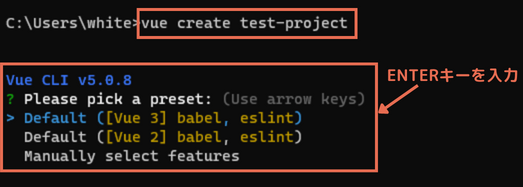
インストールが完了したら、新規のVue.jsプロジェクトを作成するために次のコマンドを実行します。「test-project」の部分には任意の名前を付けてください。
vue create test-project
コマンドを入力するとキー入力を求められます。ENTERキーを入力してプロジェクトの作成を開始してください。

プロジェクトの作成が完了したら、以下のコマンドを入力して作成したプロジェクトのディレクトリに移動します(「test-project」の部分は自分が作成したプロジェクト名)。
cd test-project

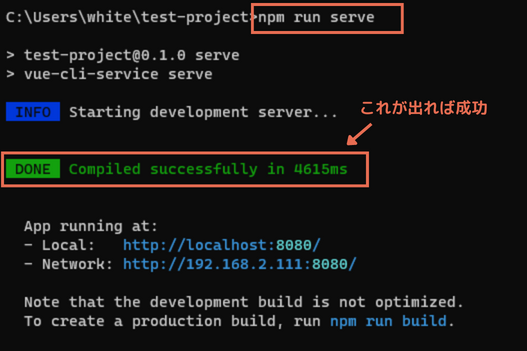
続いて以下のコマンドを入力し、プロジェクトを起動してください。
npm run serve
「DONE Compiled successfully」が表示されれば成功です。

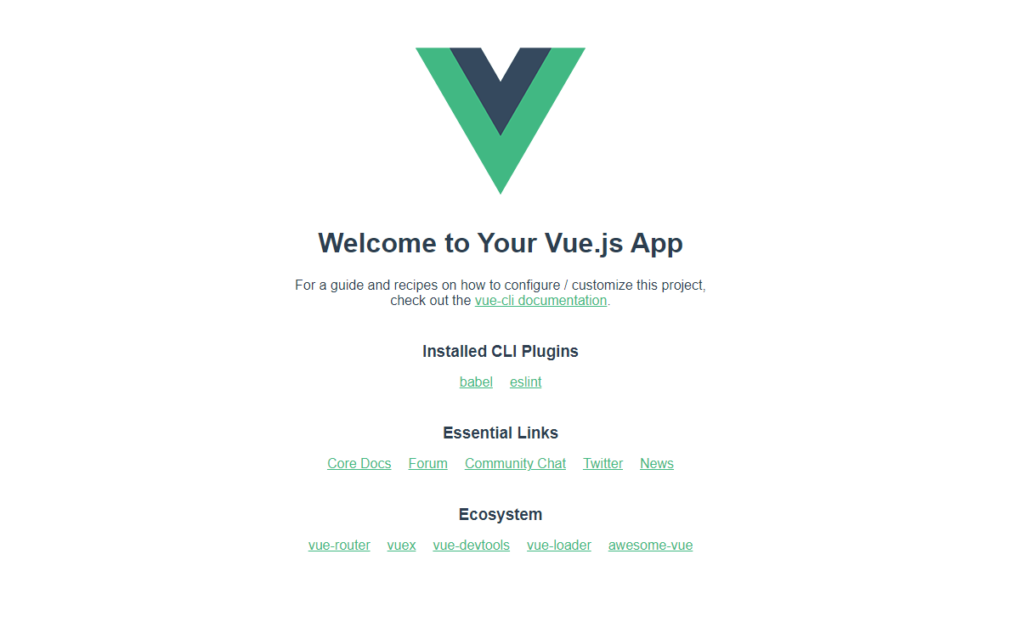
最後にブラウザで以下にアクセスしてみましょう。
以下のページが表示できれば、起動の確認は完了です。

Vue.jsの需要と将来性
Webアプリケーションの開発を効率化するVue.jsは、学習コストの低さや拡張性の高さなどにより、非常に高い需要があります。多くのフロントエンド開発の現場で採用されており、その採用率は年々増加しています。
Vue.jsはReactやAngularと並ぶ主要なJavaScriptフレームワークの1つであり、これらを組み合わせた開発が求められる場面も多いため、Vue.jsのスキルはエンジニアにとって強力な武器となるでしょう。
Vue.jsの需要と将来性は、その特性と市場の需要から見て、今後も継続して高まることが予想されます。これからフロントエンドエンジニアとして活躍したい方は、Vue.jsを学習することをおすすめします。
Vue.jsの案件ならエンジニアファクトリー

エンジニアファクトリーでは、Vue.jsを使用したフリーランス案件を多数紹介しています。掲載している案件は、Webアプリケーション開発やネイティブアプリケーション開発、バックエンド開発など多岐に渡ります。
エンジニアファクトリーにはIT業界に精通したコンサルタントが在籍しているため、エンジニアの立場を理解し、希望条件や懸念事項を考慮に入れたご提案が可能です。
案件を受けるか決めていない段階でもご相談を受け付けています。まずは無料会員登録のうえ、何でもお気軽にご相談ください。
まとめ

この記事では、Vue.jsの特徴やメリット、活用方法、注意点、学習方法に加え、具体的なインストール方法についても詳しく解説しました。
Vue.jsは高い拡張性や学習のしやすさが特徴のJavaScriptフレームワークで、さまざまな開発現場で活用されています。特にSPAのようなWebアプリケーション開発において、開発効率を大きく向上させる優れたフレームワークです。
これからWebアプリケーションやネイティブアプリケーションなどのエンジニアとして活躍したい方は、ぜひVue.jpを習得してみてください。